Nginx is a great product. It’s widely used in the cloud, not least because it delivers files quickly. Over the last 20 years it become a standard workhorse for web servers, and container based services using Docker Compose, Kubernetes etc. Understanding how to get the best from nginx is vital; but far from simple. Its configuration directives are the key to unlocking the power.
Only a minority of content is directly seen. A modern site can include dozens or hundreds of supporting of files. When nginx is properly configured these all work together to deliver data, information and services to the “client”.
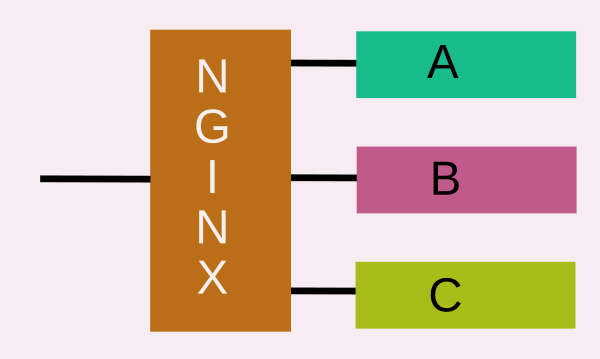
In addition, many services can all be hosted within a single domain with nginx acting as the “controlling router”.

Using Nginx as a controlling router means cloud engineers can divide up domain content so that
- Different services all appear within a single domain. So NodeJS, Python and WordPress could all appear together. A user would be largely unaware of this.
- Static files can bypass the more intensive processing required for dynamic files.
- Different files can be served by the most efficient means.
In technical terms using nginx this way is called “reverse proxy” mode. It acts as a proxy – so that the browser or other clients doesn’t need to know the ugly details of the individual ingredients for a beautifully integrated set of services.
Dividing services into separate blocks is natural
Technical reasons often push the cloud engineer to separate services. Different technologies will likely have to:
- sit on different ports
- be given different headers in order to operate properly
- have different characteristics
- use different authentication and or authorisation.
Using Nginx to divide up content has big benefits but carries risks
Dividing content into blocks according to file type has big benefits:
- Delivering static files is much faster than “interpreting” dynamic files. Nginx was designed back in the early 2000s to be really, really fast at doing this. Throughput figures of 100K K requests/second for nginx are widely published.
- The numbers of JS, CSS and other supporting files is large.
- HTTP 2 multiplexing means lots of files can be “chained” end to end. So lots of small static files can quickly be streamed over a single connection. Separating the small static files from larger – or more processor intensive dynamic files frees nginx to do a better job of multiplexing.
But dividing up domain content into “separate blocks” is much harder.
- Static files are typically bundled alongside dynamic files in individual services. For instance a ReactJS app will have javascript files – just like a wordpress site.
- The static files may need to be “unbundled” from the package that was assembled.
- Common file extensions (e.g. js, css) or paths (e.g. assets) can appear in many services.
Troubleshooting your configuration
Just sign up to get access to our Configuration Clinic. The benefits are:
- Quick feedback using our Automated Analysis. We haven’t called it AI – although we could have. We believe too much is being characterised as “intelligent”.
- Feed into our simple suggested process to debug a complex nginx configuration file.
- Detailed email feedback of a simplified configuration file.
- Best efforts email support. Tell us:
- What you’re struggling with?
- What you’re missing?
- What our analysis got right or wrong?
- How things could be improved?


